Dưới đây là một số lợi ích quan trọng mà website mang lại cho doanh nghiệp:
a. Tăng khả năng tiếp cận khách hàng
Website giúp doanh nghiệp tiếp cận với khách hàng tiềm năng trên toàn cầu, không giới hạn về địa lý và thời gian. Khách hàng có thể tìm hiểu về sản phẩm, dịch vụ bất kỳ lúc nào, từ bất kỳ đâu.
b. Xây dựng thương hiệu và uy tín
Một website chuyên nghiệp giúp doanh nghiệp xây dựng thương hiệu mạnh mẽ và nâng cao uy tín trong mắt khách hàng. Đây là nơi để doanh nghiệp giới thiệu sản phẩm, dịch vụ và chia sẻ câu chuyện thương hiệu một cách hiệu quả.
c. Tối ưu hóa trải nghiệm khách hàng
Website cung cấp nền tảng để doanh nghiệp tương tác trực tiếp với khách hàng, giúp giải đáp thắc mắc và cung cấp thông tin một cách nhanh chóng. Việc tích hợp các công cụ hỗ trợ như chat trực tuyến, đánh giá sản phẩm, và các form liên hệ giúp tối ưu hóa trải nghiệm người dùng.
d. Tiết kiệm chi phí marketing
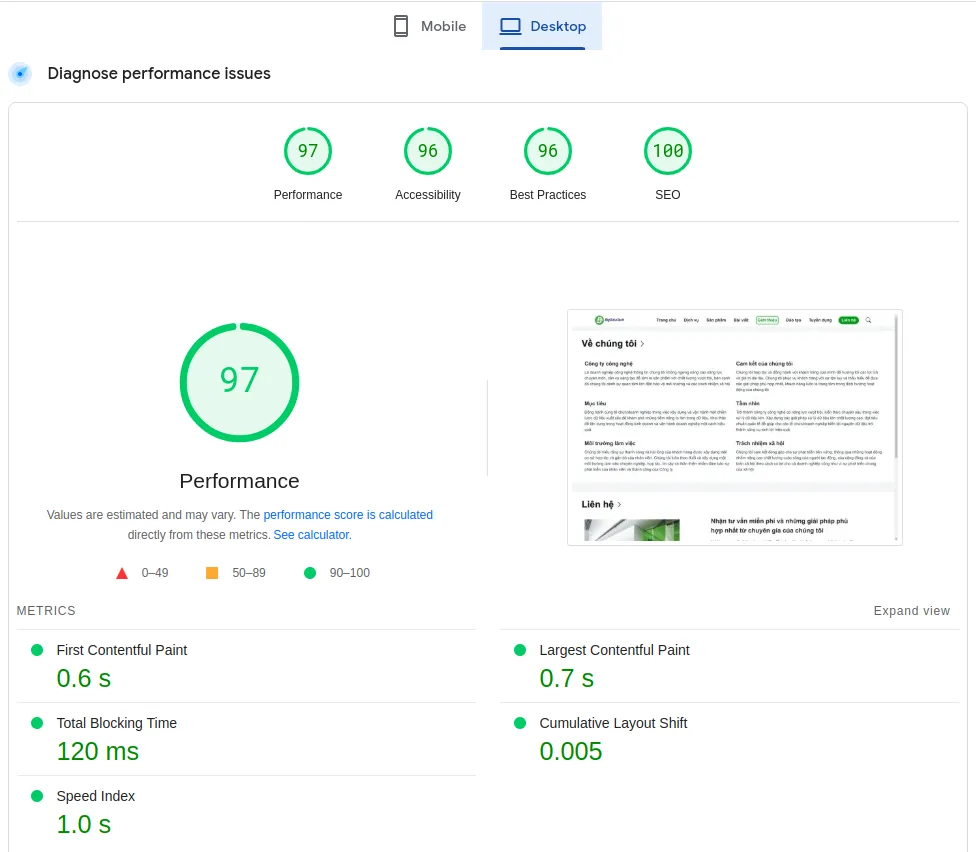
So với các kênh quảng cáo truyền thống, việc quảng bá sản phẩm qua website tiết kiệm hơn nhiều và có thể tiếp cận đúng đối tượng mục tiêu. SEO (tối ưu hóa công cụ tìm kiếm) và quảng cáo trực tuyến giúp tăng khả năng hiện diện của doanh nghiệp trên các nền tảng số.
e. Phân tích và tối ưu kinh doanh
Website cho phép doanh nghiệp theo dõi hành vi của khách hàng thông qua các công cụ phân tích. Điều này giúp doanh nghiệp hiểu rõ hơn về nhu cầu khách hàng, từ đó tối ưu hóa chiến lược kinh doanh và cải thiện hiệu quả bán hàng.
f. Tăng doanh thu và cơ hội kinh doanh mới
Website có thể trở thành một kênh bán hàng trực tuyến, giúp doanh nghiệp mở rộng quy mô hoạt động mà không cần chi phí mở cửa hàng vật lý. Thông qua các tính năng thương mại điện tử, khách hàng có thể đặt hàng và thanh toán trực tuyến một cách thuận tiện.
g. Tối ưu hóa hoạt động nội bộ
Một website có thể tích hợp các công cụ quản lý nội bộ, như quản lý dự án, quản lý khách hàng, và các giải pháp tự động hóa, giúp doanh nghiệp hoạt động hiệu quả hơn.